WooCommerce Storefront Parallax Hero v1.5.7

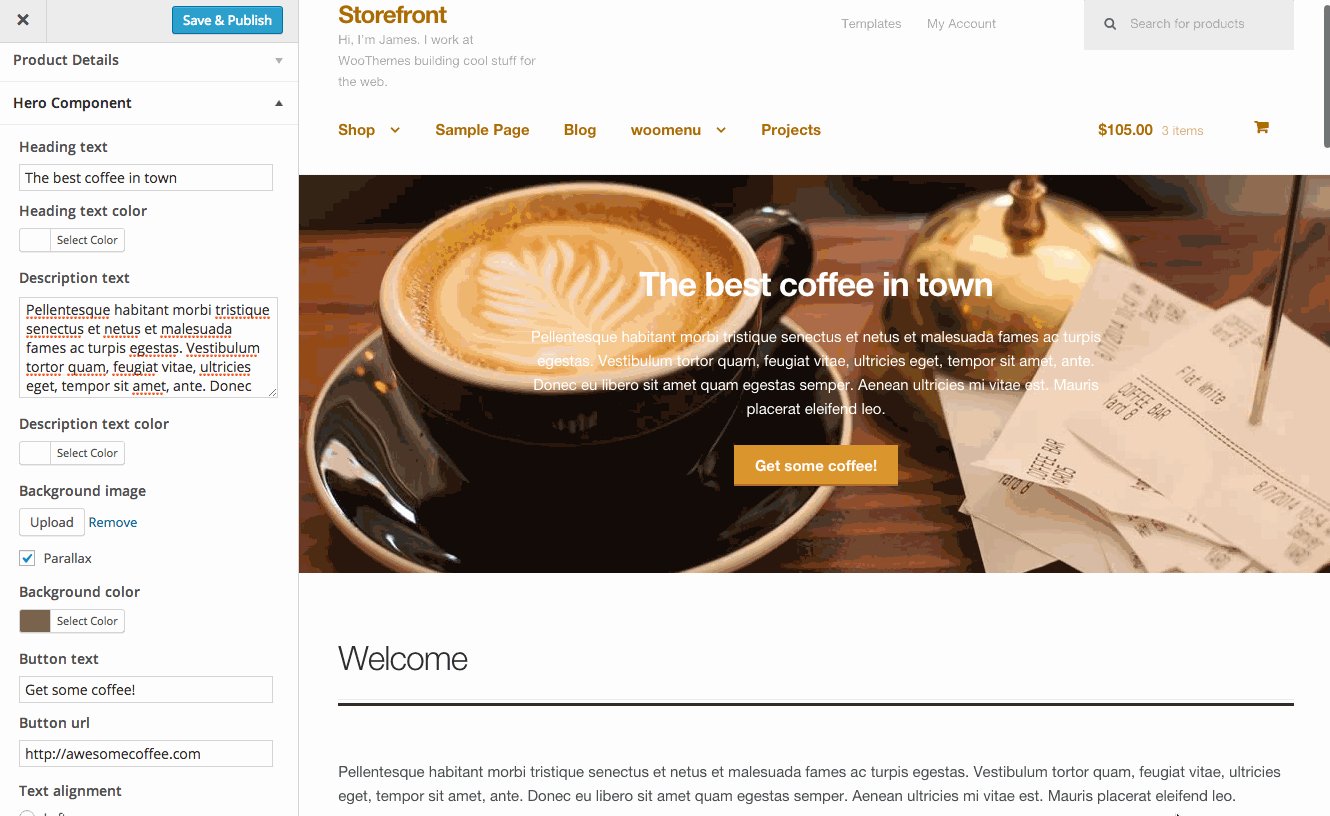
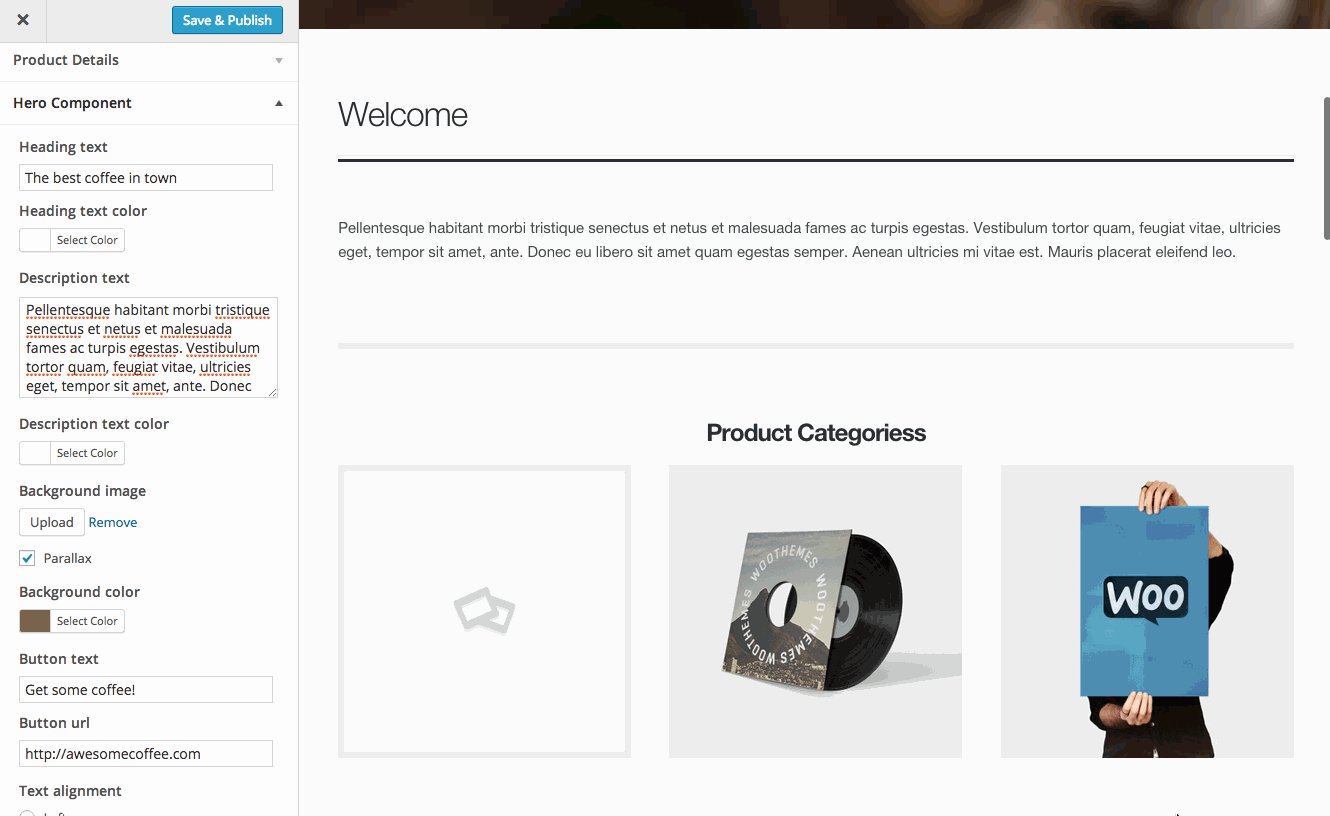
Once installed you’ll notice a new top level section in the Customizer allowing you control the different aspects of the hero component.
The Content
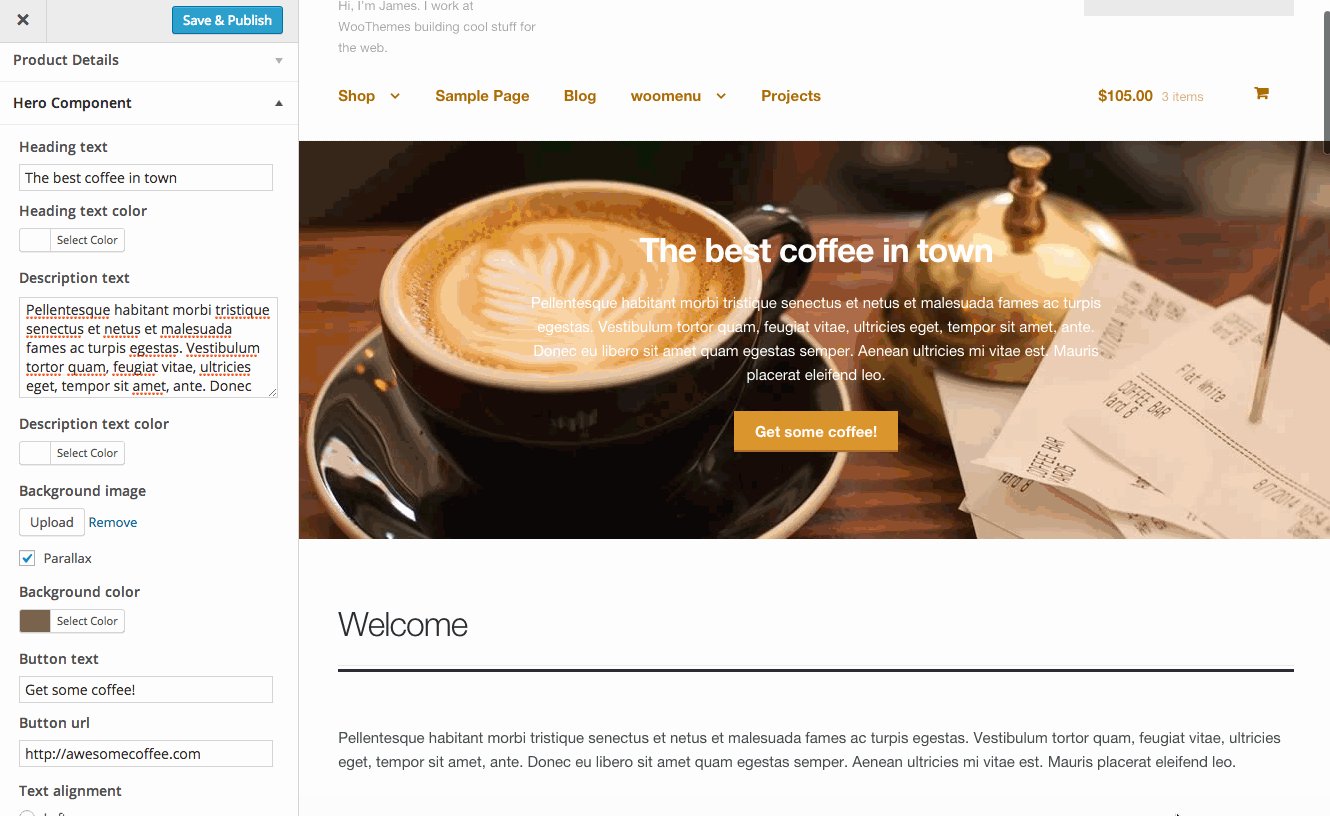
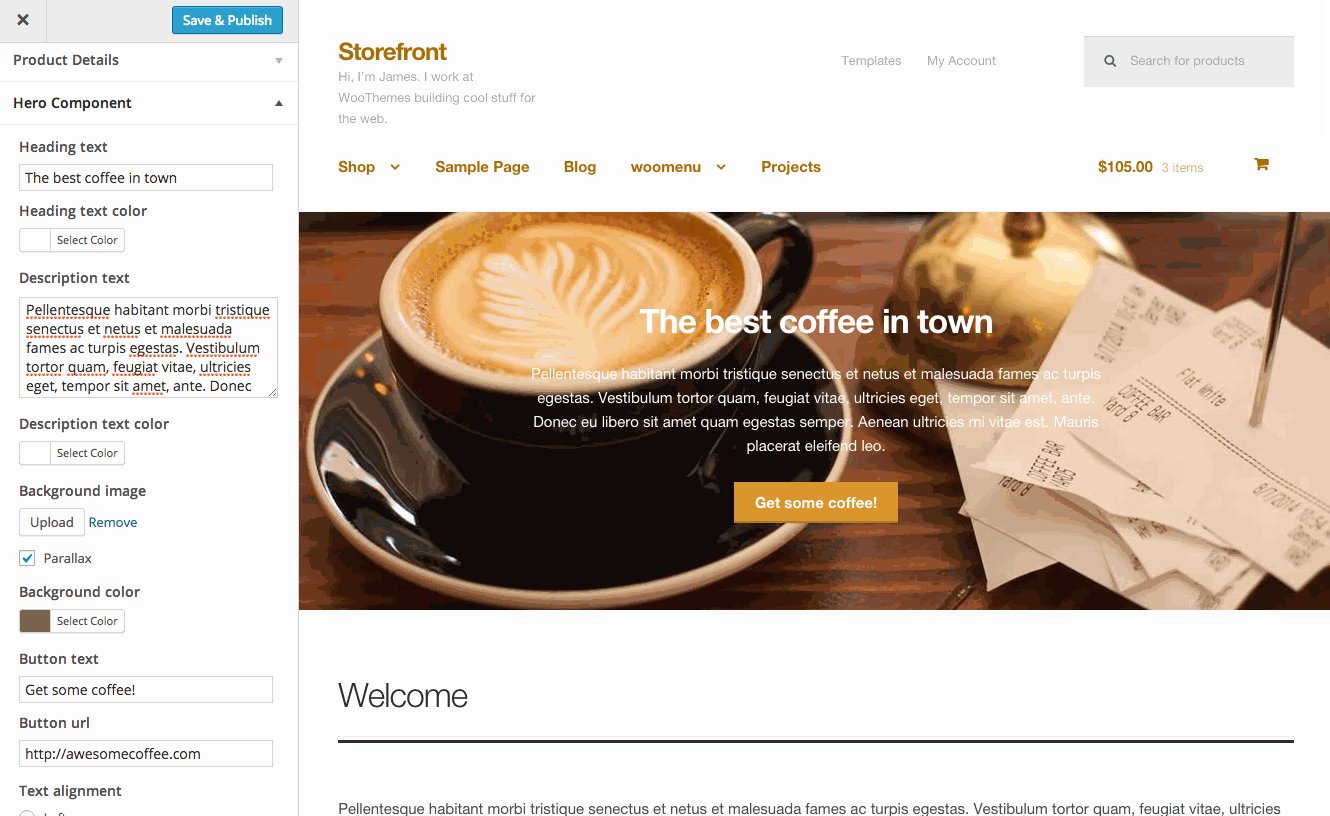
You control the content – specify a title, some body text (and they colors they’re displayed in) then create an optional call to action button. Specify whether to align the content centrally, to the left or the right to fine tune.
The Background
Enjoy complete control of the hero component background. You can choose a plain color for minimalist designs, upload an image or even a video. Tiling patterns or large photos will both work great. Specify whether the background scrolls with a parallax affect and apply a semi-opaque overlay to make the text pop.
The Layout
Choose between a full width or fixed width layout. The full width layout will make the hero component span the full width of the browser while the fixed width option keeps it the same width as the main content area.
Full Height
Optionally make the hero component fill the browser window on page load for a truly immersive experience.
No tutorial yet
Updated History
Jun 8, 2018 - WooCommerce Storefront Parallax Hero v1.5.7
This file has UNTOUCHED status - (original developer code without any tampering done)
Password:codetracker.org (if need)